Storyboardのレイアウト設定を楽に確認する
Storyboard で UI部品に Constraints を設定して、結果をシミュレータ無しで確認してみましょう。
Storyboard のプレビュー画面
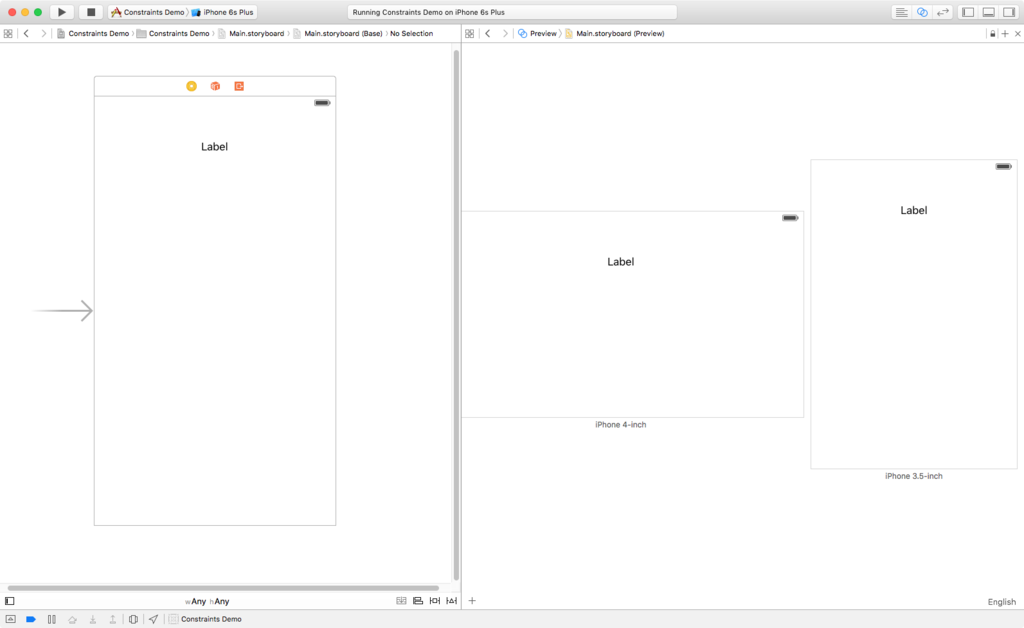
Storyboard でレイアウトした画面をアシスタントエディタに表示させて、実際の表示を確認することができます。確認画面は下の画像のようになります。

右側にレイアウトした結果が表示されます。ここでは、 iPhone 4-inch と 3.5-inch のサイズでの表示を確認しています。この方法なら、いちいちそれぞれの iOS シミュレータを表示しなくて済みますね。
Storyboard のプレビューを表示する
- Storyboardを開く
- Assistant editorを表示
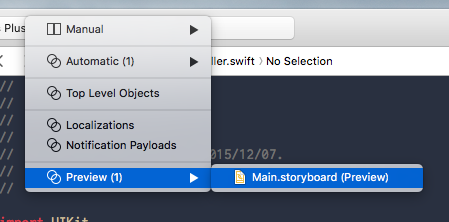
- 表示するファイルを Automatic -> ViewController から Preview -> Main.storyboardに変更

これで表示されます。デフォルトでは iPhone 4-inch サイズが表示されています。
Storyboard のプレビューを使用する
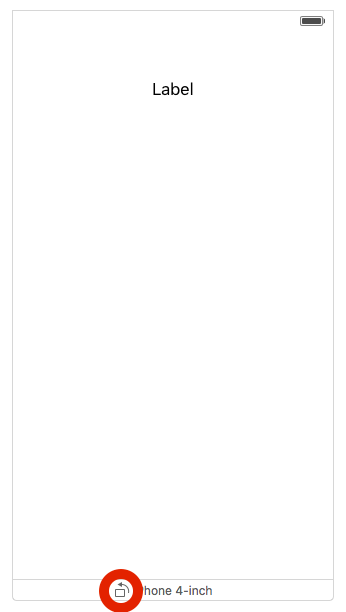
・画面の向きを変更

上画像中の赤丸のアイコンをクリックすると、向きを変更できます。
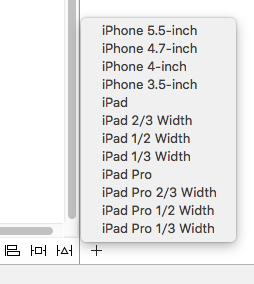
・画面を追加
プレビュー画面左下の + アイコンをクリックして、他のサイズを追加できます。

・拡大縮小
プレビュー画面の、何もない真っ白な所をダブルクリック
まとめ
この機能を使用すれば、iOSシミュレータを起動することなくレイアウトを確認できます。様々な画面サイズを表示できるので、iOSシミュレータを切り替える必要も無くなります。