Constraintsで柔軟なレイアウトを作成する
iOSデバイスの向きや大きさが変わっても、レイアウトが大きく崩れないアプリを作りましょう。そのために、StoryboardでConstraintsを設定します。
Constraintsの設定をしないと?
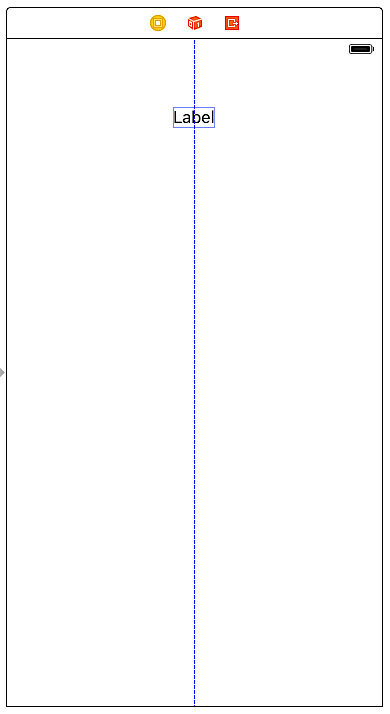
ディスプレイサイズ iPhone 4.7-inch のビューにラベルを一つ置きました。ビューの水平方向中央に置いてあります。

ラベルを中央に配置
これを iPhone 6s Plus のシミューレータで起動します。

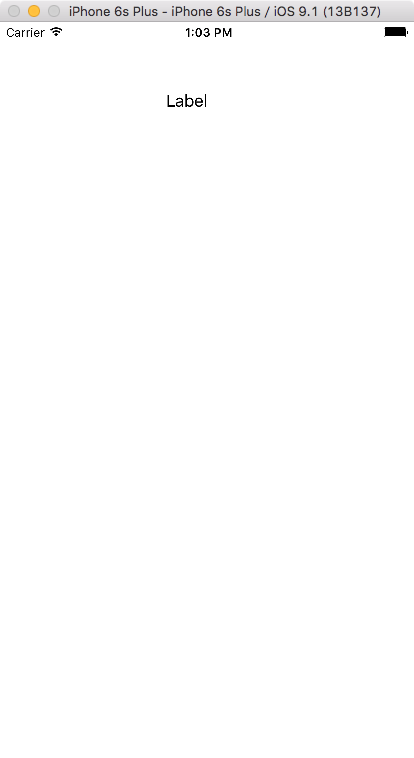
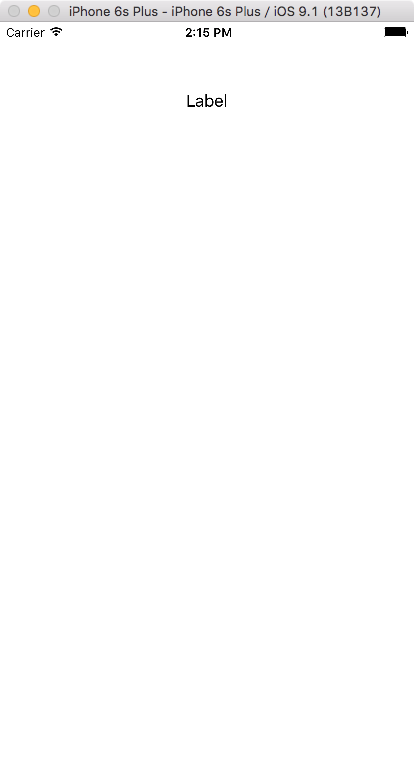
iPhone 6s Plus シミューレータ 縦向き
ラベルの位置が少し左にずれてしまいました。また、横向きにすると

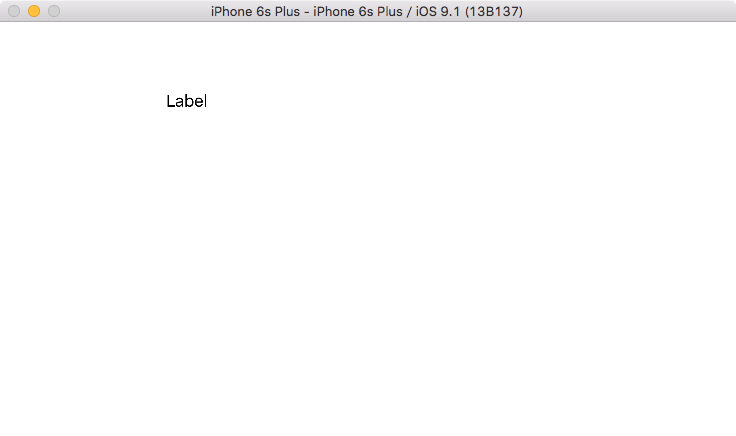
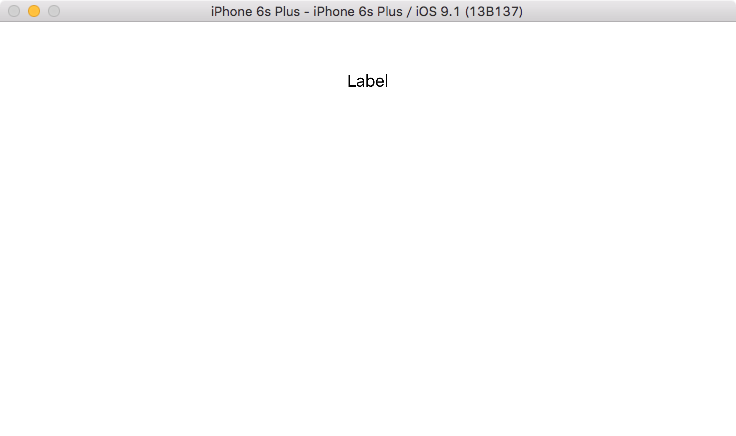
iPhone 6s Plus シミューレータ 横向き
中央から大きく外れて、左に寄ってしまいました。
Constraintsを設定
ではこのラベルを、常に画面水平方向中央に表示させるようにしましょう。それはラベルに Constraints を設定することで実現できます。
Constraintsは Storyboard 上で設定します。Storyboard 画面右下の4つのボタンのうち、主に中央2つを使います。

Constraints 設定ボタン
順を追って設定しましょう。
- ラベルを選択
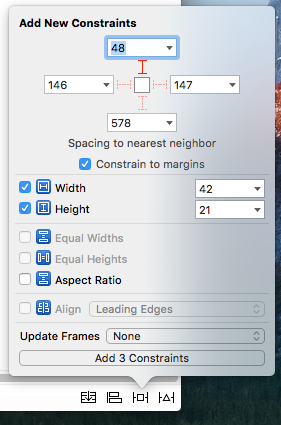
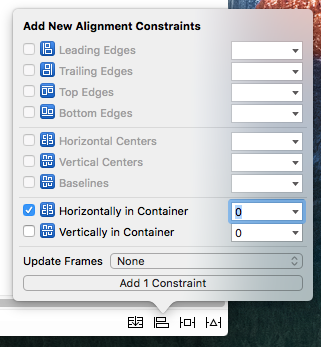
- 右から2番目を選択して、下画像のようにチェックを入れる

- Add 3 Constraints をクリック
- 左から2番目を選択して、下画像のようにチェックを入れる

-
Add 1 Constraints をクリック
以上で完了です!
ラベルに設定した内容は以下の3つです。
- 高さと幅を固定
- 一番上のビューとの間隔を固定
- 水平方向中央に固定
それではシミュレーターを起動して確認してみましょう。今度はラベルが常に水平方向中央に表示されていますね。

Phone 6s Plus シミューレータ 縦向き

Phone 6s Plus シミューレータ 横向き
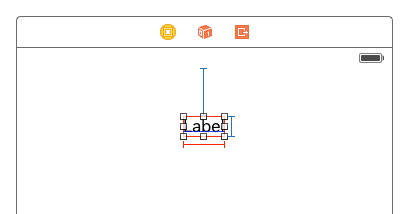
ところで3の時に、ラベルの周りに赤い線が表示されているのに気付きましたか?

この表示は、「この Constraints の設定だと、表示が崩れる場合があるよ」の警告です。この表示がなくなるように Constraints を上手に設定しましょう。
まとめ
Constraints を UI部品に設定することで、レイアウト崩れを防ぐことができるようになります。UI部品を選択してから、 Storyboard 画面右下のボタンで設定します。