概要
プロジェクトを作成して、UIの基本的な作り方を紹介します。
プロジェクトの作成
iPhoneのUIを作っていきます。まずは
Xcode(ver. 7.1.1)でプロジェクトを作成しましょう。
Xcodeを起動したら、メニューの File -> New -> Project へ進んでプロジェクトを作成します。Command + Shift + N キーでも同じ画面にたどり着きます。
 |
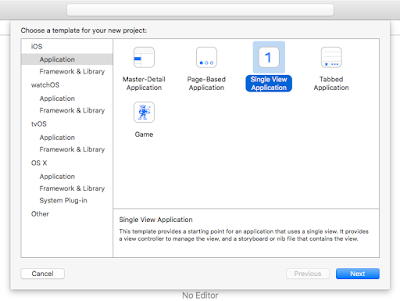
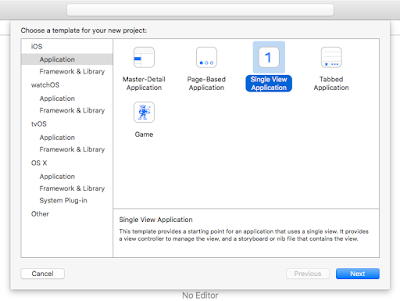
| Projectをクリックした直後の画面 |
この画面では Single View Application を選択して Next をクリックします。次の画面でプロジェクトの情報を記入します。
- Product Name: Hello UI
- Organization Name: 自分とか会社の名前
- Organization Identifier: 適当(自分または会社のウェブサイトURLの逆ドメイン com.google)
- Language: Swift
- Devices: iPhone
- チェックボックス3つ: 全て解除
 |
| プロジェクト情報入力後 |
以上でプロジェクト作成完了です!
UIを作ってみる
Storyboardとビューのサイズ変更
それではUIを作っていきましょう。Udemyの講座(
完全攻略!初心者からプロになるためのiOS 9アプリ開発の全て)でセッション3の半分ぐらいまでの内容です。プロジェクトの左画面にある Main.storyboard をクリックします。表示された画面にある四角形の枠をビューと呼びます。ここにUIの部品を貼っていきます。以下画像の順にクリックしてビューをiPhone6のサイズにしましょう。
 |
| ビューのサイズをiPhone6のサイズに変更 |
3では
iPhone 4.7-inchiを選択します。
iPad向けの画面が作りたいときは他の大きさを選択してください。3がある場所で各部品の見た目などを変更できます。この領域をインスペクタ画面と呼びます。
部品をつける
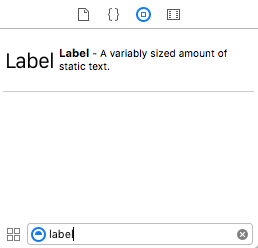
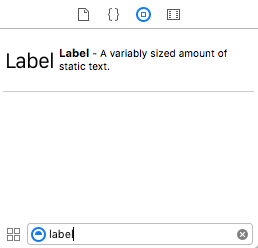
まずは文字を表示する”ラベル”という部品を貼り付けます。右下の画面のFilterにLabelと入力します。
 |
| labelと入力 |
出てきたLabelをビューに
ドラッグアンドドロップすると、ビューにラベルが表示されます。ダブルクリックして中の文字を変えたり、右側のインスペクタを色々いじって見ためを変えられます。
 |
| ラベルのインスペクタを変更した |
ラベルをつけた時と同様に、TextField, Button, ImageViewを検索して貼り付けてみましょう。ImageViewに画像を表示するには、表示したい画像を画面左側の Main.sortyboard があるところに
ドラッグアンドドロップします。
 |
| 画像を追加 |
そして、Image View のインスペクタで image を追加した画像にして、 Mode を
Aspect Fit にします。
画面の左上でシュミレーターをiPhone6に変更して、Runボタンを押します。Command + R キーでも同じです。シュミレーターが立ち上がり、先ほど作ったUIが表示されます。
 |
| Runボタンとシミュレータ |
 |
| iOSシミュレータで表示された! |