今回はXcode7.1.1を使用して、ボタンを押したら Label の表示が変わるアプリを作ってみましょう。
プロジェクトの作成とUI部品の配置
あなたの年齢を入力して、それをそのまま表示するアプリにしましょう。プロジェクト名は HowOld としてプロジェクトを作成します。プロジェクトの作成方法は
こちらにあります。Single View Application で作りますよ。
まずはUI部品を Main.storyboardに配置しましょう。使用する部品は以下の4つです。
- Label × 2
- Text Field
- Button
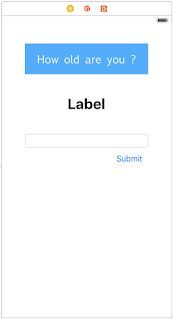
多少みてくれを整えたものがこちらです。
 |
| 部品配置完了後 |
Text Field の Keyboard Type を Number Pad に変更しています。配置した Text Field を選択して、右側のInspector画面で変更できます。
 |
| Keyboard Type を変更 |
でかでかと Label と書かれている場所に年齢を表示します。とりあえず実行してみましょう。ビューのサイズを
iPhone 4.7-inch にしているので、シミュレータは iPhone6 を選択しています。Submitボタンを押しても何の反応もありませんね。
ボタンを押したら表示が変わった!
ボタンを押すと、何か反応が出るようにしましょう。そのためには、UI部品と
ソースコードを関連付ける必要があります。プロジェクトのウィンドウ右上の青くなっている二つのボタンをクリックして、
Xcodeの表示を変えます。
 |
| 赤丸つけたところをクリック |
storyboard 画面だけ表示されるようになったら、丸が2つ重なってるボタンをクリックします。
 |
| 赤丸つけたところをクリック |
すると、
ソースコードが表示されましたね。このボタンは関連のあるファイルを一つの画面に表示することができます。今回の場合は、View Controller と ViewContoroller.
swift が関連してるのですね。
それではUI部品を
ソースコードに関連付けましょう。でかでかとLabelと表示されているLabelを右クリックしたまま
override func viewDidLoad() の上まで引っ張ってはなします。
 |
| 右クリックしたまま引っ張る |
離した後表示された画面の Name に Label_Age と入力します。
 |
| Label に名前をつける |
Text Field も同じようにして、名前を TF_Input とします。Buttonも同じようにしますが、 Connection を Action に変えます。名前は ShowAge とします。
 |
| Buttonは違う |
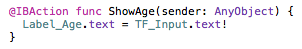
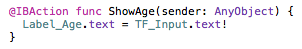
追加された文字に先ほどの2つとは違い、{} がありますね。このカッコの間にボタンが押された時の処理を書きます。今回は以下のようにしましょう。
 |
| 処理を追加 |
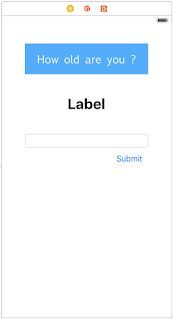
Label_Age.text = TF_Input.text! が追加した処理です。意味はまた今度。動いた!!この実感が大事です。では Command + R キーまたは左上の再生ボタンで実行しましょう。そして Text Field に必ず数字を入力して Submit ボタンを押してみてください。
 |
| 無事動いた! |
やったね!動いたよ!! 数字を入れない場合は……